Mobilne strony www
Czy stać Cię na odpływ klientów, zirytowanych przestarzałymi technologiami?Mobilny rynek rozwija się w zaskakująco szybkim tempie. Spektrum urządzeń pozwalających nam przeglądać Internetowe strony jest ogromne. Praktycznie każde z tych urządzeń posiada inną rozdzielczość ekranu. Jak więc rozwiązać problem efektywnego zagospodarowania przestrzenią ekranową przy projektowaniu stron www?
Responsive Web Design
Strona mobilna jest to strona stworzona wyłącznie z myślą o użytkownikach urządzeń przenośnych: tabletów, smartfonów czy czytników e-booków. Patrząc z technicznego punktu widzenia, strona mobilna jest zupełnie odrębna od wersji standardowej (desktopowej). Przeważnie posiada inną grafikę, sposób nawigowania, odrębną treść, a także domenę. Domena strony mobilnej poprzedzona jest najczęściej literą „m.” W praktyce nie sposób przygotować jest osobną wersję strony internetowej tak, aby wyświetlała się odpowiednio na każdym urządzeniu – zwłaszcza, że ekrany nawet w obrębie jednego typu urządzeń bardzo różnią się między sobą. Jak więc dopasować stronę do urządzeń tak, aby była zarazem czytelna i wygodna w nawigacji? Stronę, na której użytkownik komputera stacjonarnego czy smartfona spotka się z tą samą treścią i bardzo zbliżonym layoutem? Odpowiedzią na te i więcej pytań jest Responsive Web Design.
Strona responsywna to strona płynnie dostosowująca się do rozdzielczości ekranu. Oznacza to, że zmieniać się może zarówno jej wygląd, nawigacja, jak i zawartość. Jedna rzecz zawsze będzie wspólna: adres url. Niezależnie od tego, czy otworzymy ją na małym ekranie telefonu czy na dużym ekranie komputera desktopowego – adres się nie zmienia. Technicznie to ta sama strona, lecz wyświetlona w inny sposób.
Zalety strony responsywnej:
- jeden panel CMS służący do zarządzania treścią
- dostosowanie do bardzo dużej ilości różnych urządzeń
- niezależnie od urządzenia służącego do otwarcia strony jeden adres url
- jeden kod Google Analytics
Strona responsywna ma jeszcze jedną kluczową zaletę – Google preferuje strony tego typu. Może mieć to wpływ zarówno na stawki reklamowe jak i na pozycję w wynikach wyszukiwania.
Dlaczego warto przerobić zwykłą stronę na responsywną?
Posiadasz tradycyjną, „statyczną” stronę? Nie chcesz modyfikować obecnego layoutu, zmieniać swojego systemu zarządzania treścią bądź też nastawiać się na wiele tygodni prac? Zajmujemy się również przerabianiem tradycyjnych stron na responsywne. Skontaktuj się z nami, przeanalizujemy strukturę Twojej witryny i zaproponujemy najrozsądniejsze rozwiązanie.
Ile to może kosztować
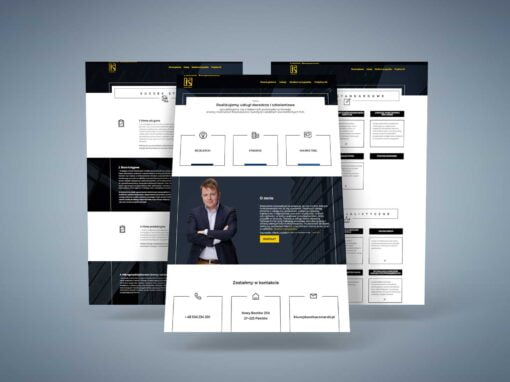
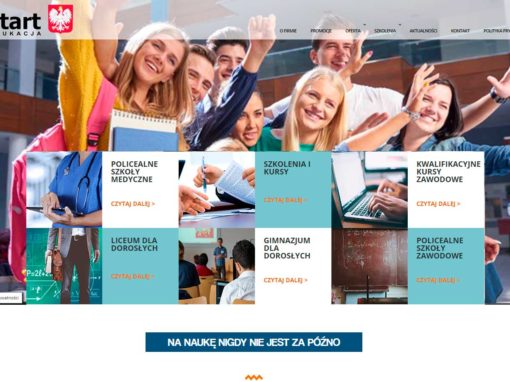
poprowadzimy Cię krok po kroku WYCEŃSprawdź jak projektujemy strony internetoweRealizacje z zakresu stron wykonanych w technologii RWD